結論 : 拡張機能Elementorを使うと簡単にレスポンシブデザインが実現できる
・Elementorは使いやすくて効率よい(当社サイトの場合2時間程度でレスポンシブデザイン対応できた)
・Elementorのセクション機能を使い分けて、効率よくモバイルとデスクトップ表示を
・ヘッダーの調節も必要
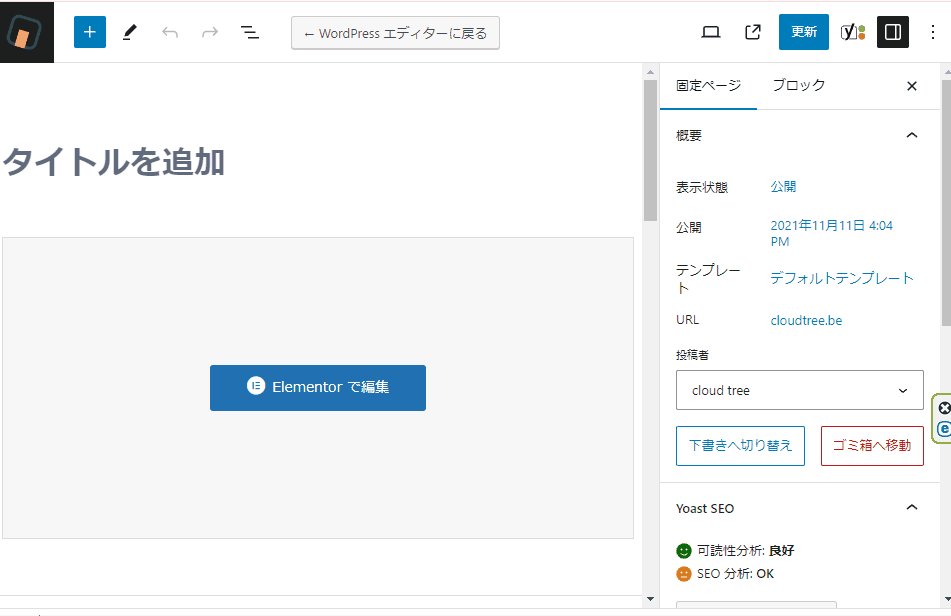
1.レスポンシブデザイン対応にはElementor
ElementorはWordpressの拡張機能
デザイン全般をカバーしており、レスポンシブデザインについても対応できる
この動画はElementorでレスポンシブデザインに関する項目を使用している

2.手順①デザイン崩れチェック
まずはレスポンシブ対応させる箇所を見つけていく
Elementorか実際のスマホを使ってモバイルサイトを表示
デザインが崩れているところや、見づらいところをチェックする
以下のものは特にデザイン崩れが起きやすい
・スペーサーや余白で調節した箇所複数
・装飾テキスト
・見出し
チェックしたら早速デザインを修正していく
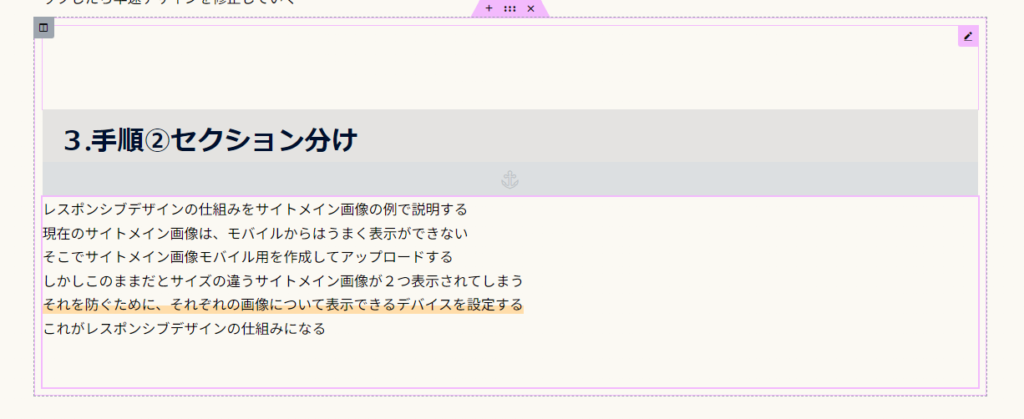
3.手順②セクション分け
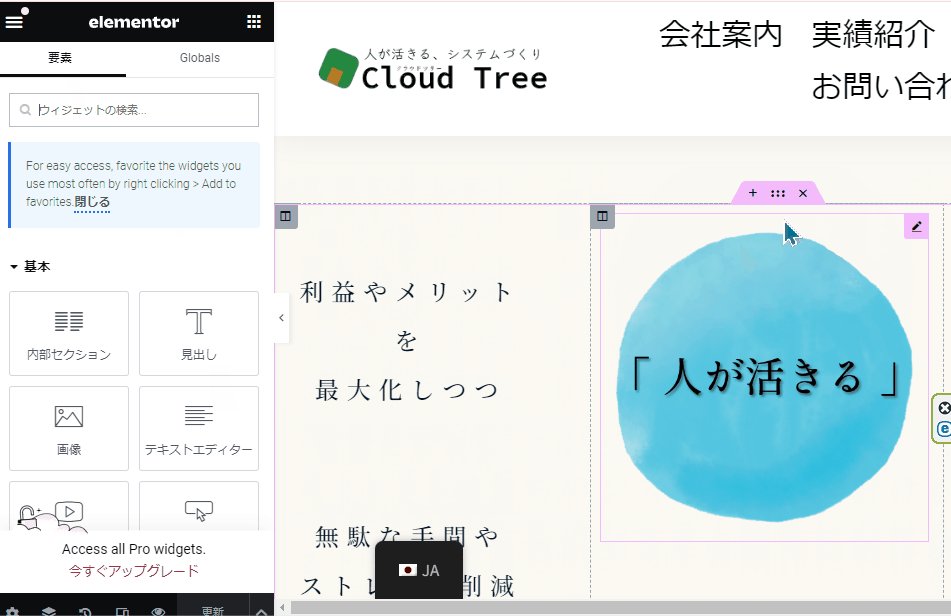
セクション分けの前に、レスポンシブデザインの仕組みを「サイトメイン画像の例」にて説明する
現在のサイトメイン画像は、モバイルからはうまく表示ができない
そこでサイトメイン画像モバイル用を作成してアップロードする
しかしこのままだとサイズの違うサイトメイン画像が2つ表示されてしまう
これに対応するために、
それぞれの画像について表示できるデバイスを設定することで、レスポンシブデザインの設定ができる
セクションとは以下の画像のように一つのまとまりになったブロックのことである

レスポンシブデザインの設定は、1つ1つは簡単でも複数あると大変
なのでできるだけセクションにまとめて設定を行う
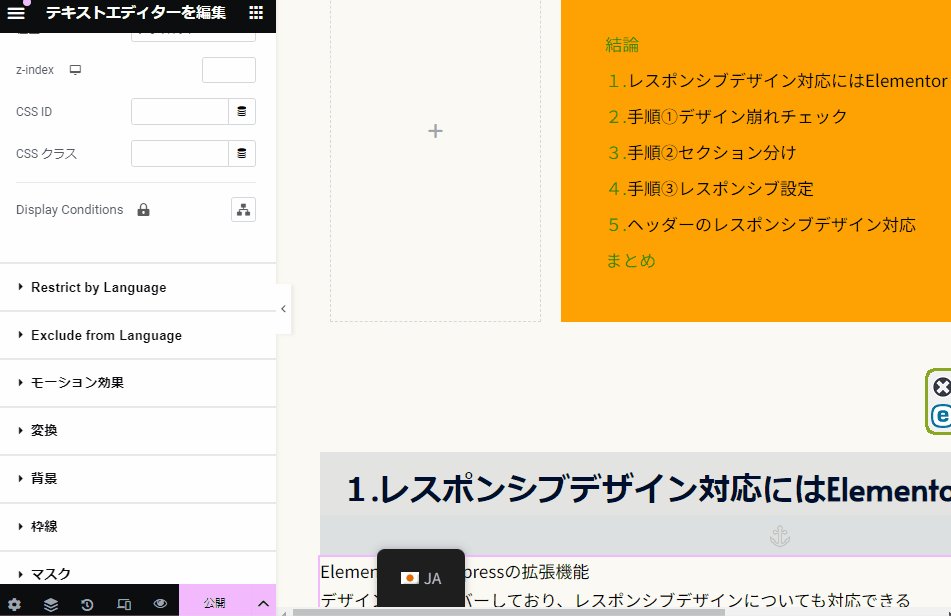
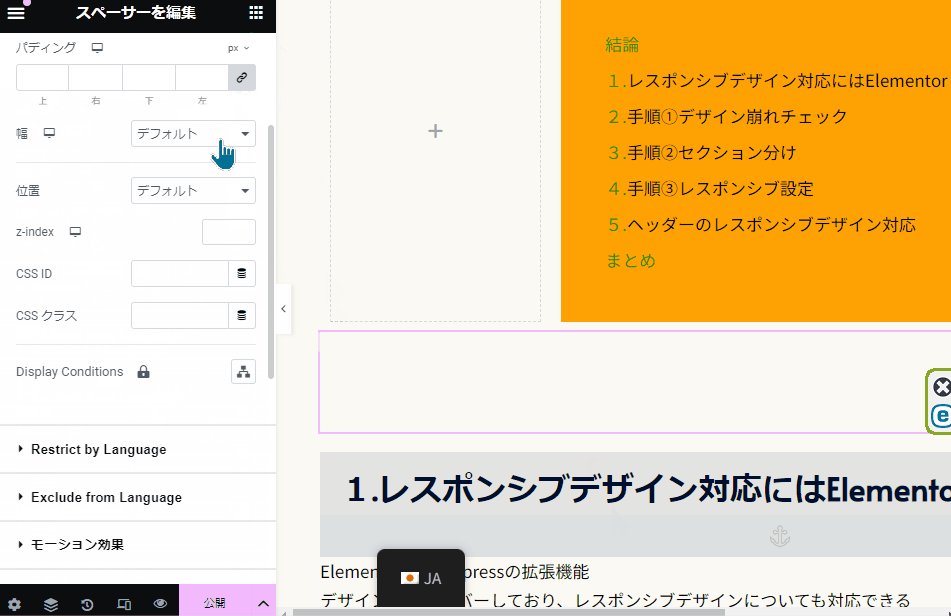
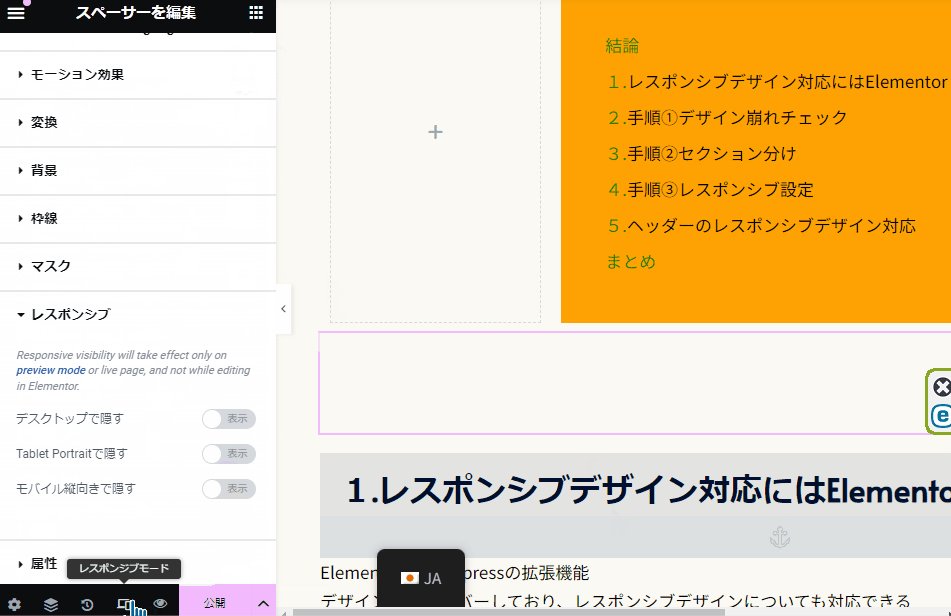
4.手順③レスポンシブ設定

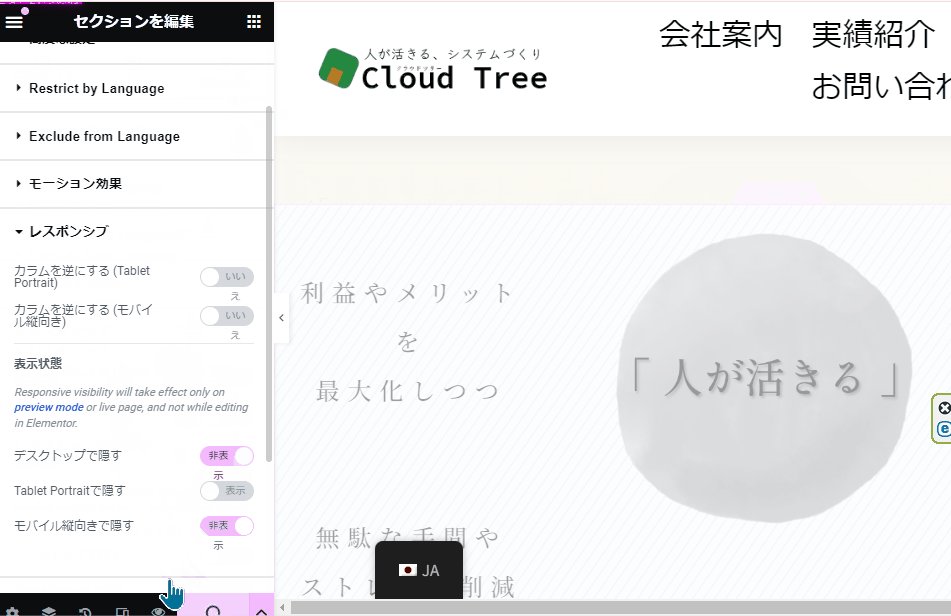
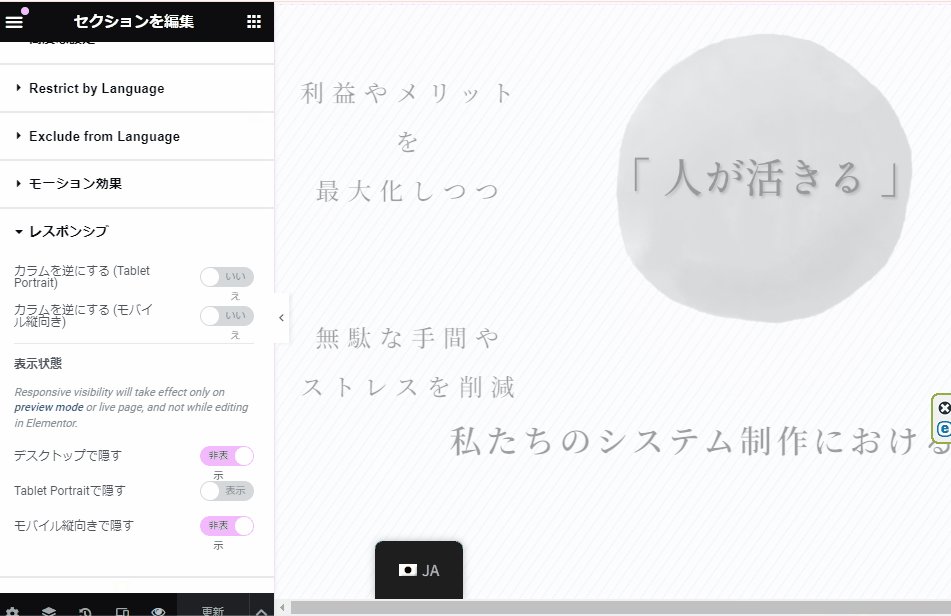
動画は当社のホームページにて、レスポンシブデザインに対応した流れ
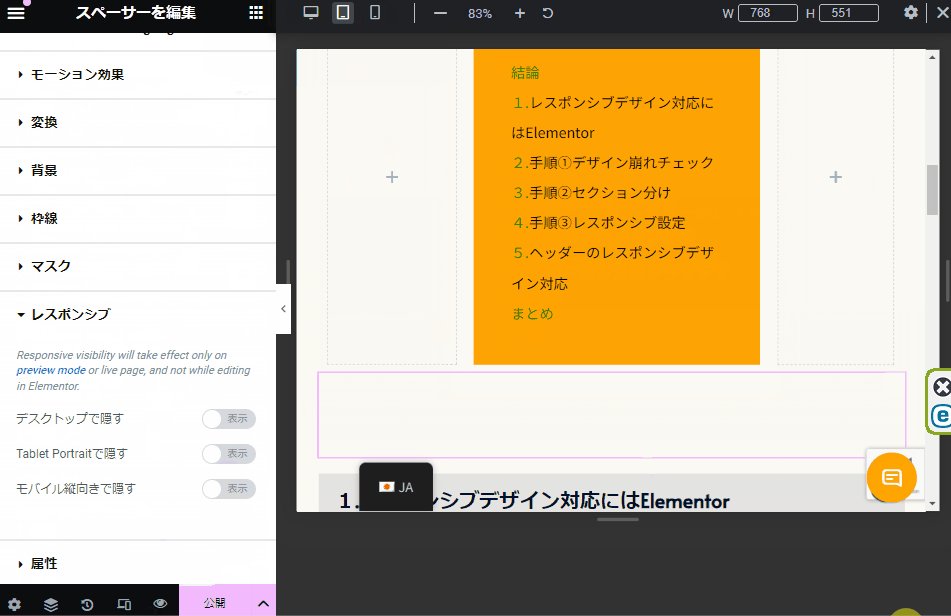
・セクション > 高度な設定 > レスポンシブ > デスクトップで隠す/モバイル縦向きで隠す
プレビューモードもあるため、確認しながら進めるとスムーズ
5.ヘッダーのレスポンシブデザイン対応
ページのレスポンシブデザイン対応が完了したら、モバイルのメニュー表示についても確認するのがおすすめ
・外観 > ヘッダー >モバイルヘッダー
にて設定ができる
まとめ
・拡張機能Elementorがおすすめ
・表示が崩れる箇所は、モバイル版とデスクトップ版でセクションを分ける
・ヘッダーの調節も必要
Cloud Tree
Cloud Treeは中小企業向けDX・システム制作会社です。
中小企業DXツールであり、コストパフォーマンスが高いZohoを当社でも採用しております。
システムづくり、業務効率化、Zohoにご興味をお持ちの方は、問い合わせボタンまたはメニューよりお声がけください。
執筆者 佐伯 翔子
CloudTree所属
Zoho導入パートナー、webデザイナー、GASシステムアプリ制作
________________
現場の役に立つシステムを作る
DX導入の負担を減らす
________________