結論 : 「 Zoho Forms アプリ 」を使うと、本格的なお問い合わせフォームを作れる!
フォームを作る方法は2つ
①Zoho CRM Webフォーム ・・Zoho CRMの機能、デザインのカスタマイズ性はよくない
②Zoho Forms アプリ ・・Zoho Oneのアプリ、デザイン自由度高めだが、Zoho CRMデータベースと連携が別途必要
フォームを作る手順は、「フォームの項目を作る」⇒「デザインを調整」⇒「Webページにフォームを埋め込む」
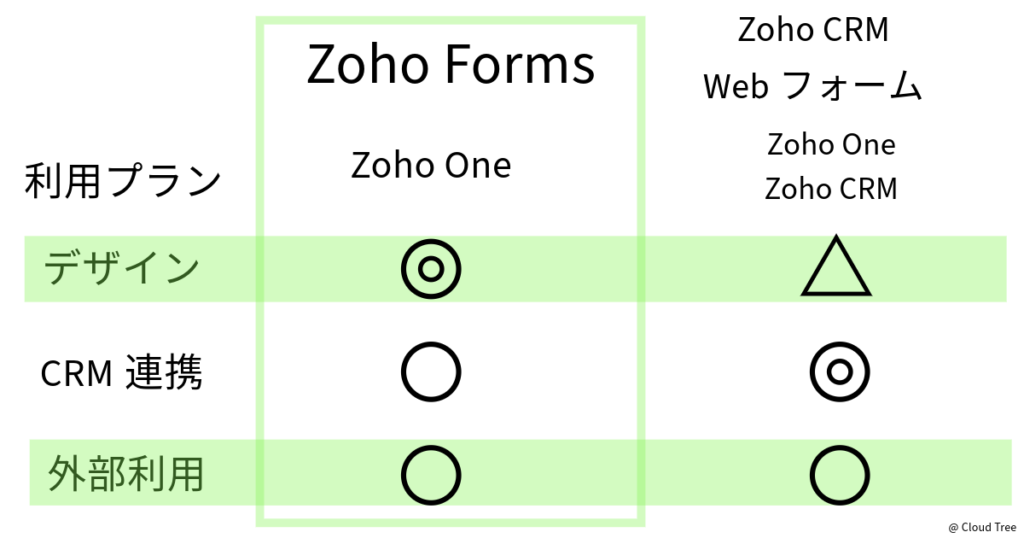
1.「 Zoho CRM Webフォーム 」と「 Zoho Forms 」の違い

2つのフォーム機能では、利用可能なプランとデザイン機能が、大きく違うポイント
それぞれ向き不向きがあり、おすすめの使い方は以下の通り
Zoho CRM Webフォーム ・・ テスト / 社内 / Zoho CRMのみ利用
Zoho Forms アプリ ・・ 本番 / 社内外 / Zoho Oneプランの場合はこちらを推奨
特筆すべき点として、Zoho Forms はZoho CRMとの連携手続きをする必要があることに注意
PICK UP: Zoho CRM と Zoho Forms の連携
ZohoFormsでフォームを作成し、連携タブよりCRM連携手続きを行う
CRMと連携したい項目をZohoFormsで作成したフォームにも設定する必要がある
(動画:FormsとZohoCRMの連携)

2.手順①Zoho Formsの項目をつくる
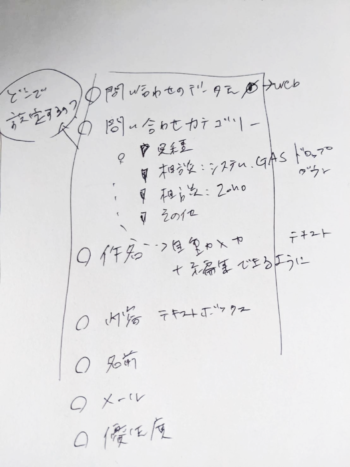
お問い合わせフォームに必要な項目を挙げる
実際のフォームのレイアウトを作りながら項目を挙げていくと、イメージがしやすくなる

(当社お問い合わせページ 項目検討時のメモ)
さらにZoho CRMと連携する場合は、以下に注意する
・Zoho CRMの「必須」設定項目を、Zoho Formsの項目にも入れる
・必須項目の入力形式とFormsの項目の入力形式を合わせる
(動画:フォーム必須項目の合わせ方とエラー表示)

3.手順②デザインを調整する
Zoho Formsではデザインのカスタマイズの自由度が高い
また、フォームの種類・テンプレートも豊富に準備されている
デザイン調整の手順は、
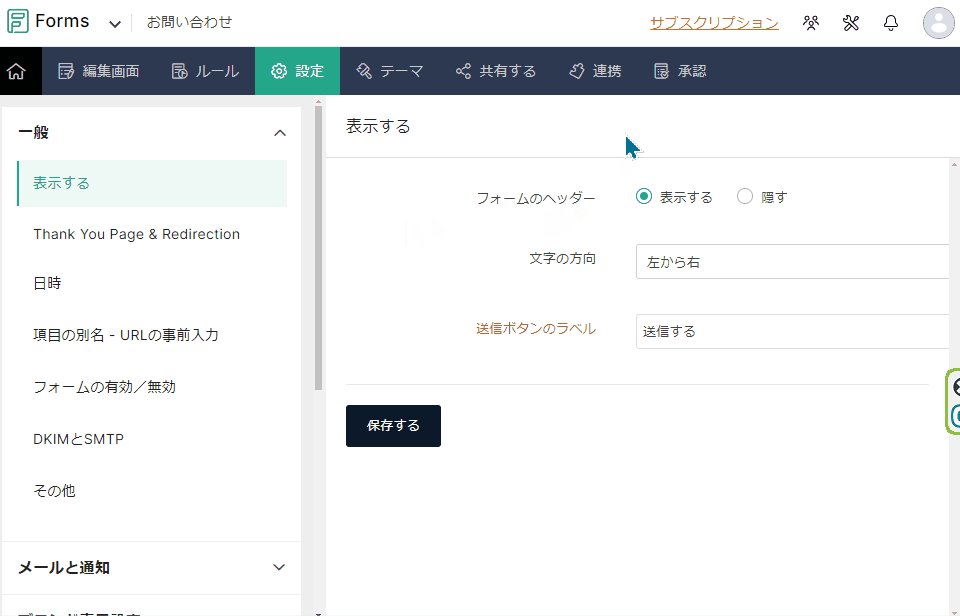
①テーマタブよりテーマを選んだら、②フォントや色などを調整して、③適用する
(動画:テーマよりフォームのカスタマイズ)

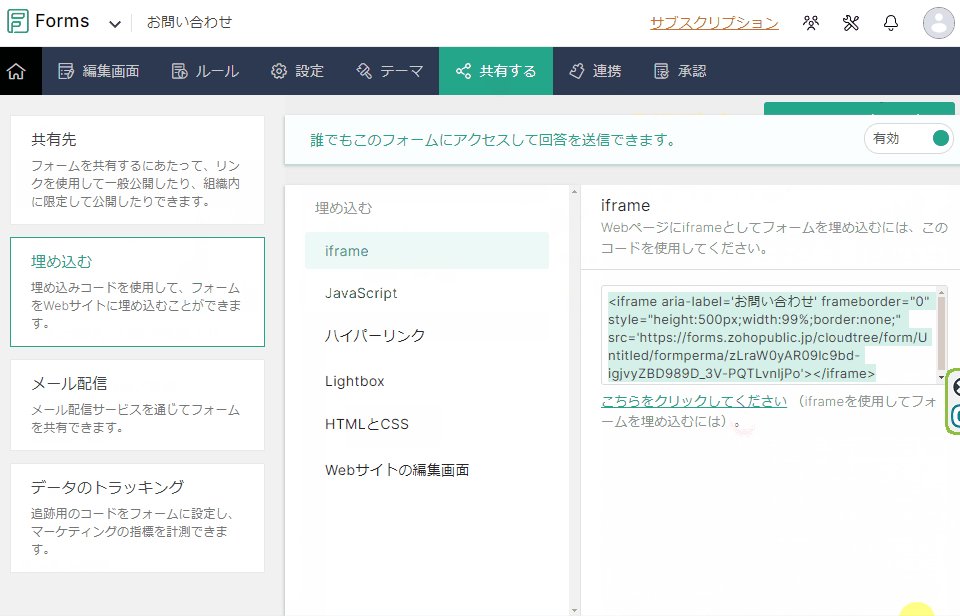
4.手順③Webページにフォームを埋め込む
ZohoForms に埋め込みのコードをコピーする

WordPressのHTMLコード機能に、コピーした埋め込み用コードを貼り付ける

必要時、余白などのレイアウトを調整してフォーム埋め込み完了!
5.WordPress使用自社サイトに ZohoForms を導入してみた
Zohoは機能も多く、連携先との関係についても混乱することがあった
分からないことがあるたびに、Zohoサイトで調べたり自分たちで検証したりつつ、比較的スムーズに実装できた
見た目を整えたり、自社ページに埋め込む作業が特にスムーズにできた
一方でCRM連携の項目エラーの解決には少し手間取った
難しいところも部分的にはあったが、一度機能を把握できれば次回からはスムーズにフォームを作成できるようになった
お問い合わせから苦情まで、ありとあらゆるフォームが作れるためこれからも活用していこうと感じた
Zoho Formsに初めて取り組んだ中で生じたQ&Aを紹介する
Q1.Webフォーム・ZohoFormsアプリはそれぞれどこからアクセスするのか?
A1.Webフォーム CRM > ⚙設定 > チャネル > Webフォーム
ZohoFormsアプリ ZohoOne > 左サイドバー > その他のアプリ もしくは Forms
Q2.ZohoFormsで作ったフォームのデザインカスタマイズは何ができるのか? どこで行うのか?
A2.フォント・余白・ボタンカラーなど幅広いデザインカスタマイズが可能
テーマ > フォームのカスタマイズボタン よりカスタマイズができる
Q3.CRM連携を行ったとき、項目エラーが出たがどう対処すればよいか?(CRMの必須項目に対応する内容がFormsで設定できていない)
A3.CRM連携先の項目を確認して、Formsの項目内容を合わせる
特に項目のデータ入力方式が連携先の項目と違うとエラーになるため、そこまで確認する
(例 連携先CRMドロップボックス Formsテキストボックス このような場合はエラーになる)
まとめ
・フォーム作りはZohoFormsアプリがオススメ!
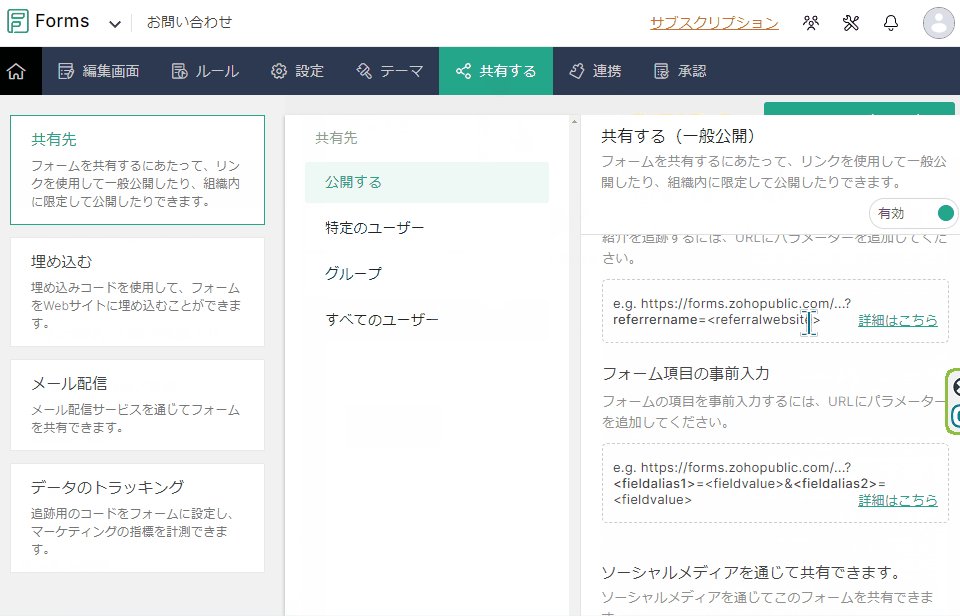
・埋め込み以外にもURLやQRコード形式でフォームを共有できる
・CRM連携はZohoを有効に使うために、取り組んだほうがいい
関連記事
Cloud Tree
Cloud Treeは中小企業向けDX・システム制作会社です。
中小企業DXツールであり、コストパフォーマンスが高いZohoを当社でも採用しております。
システムづくり、業務効率化、Zohoにご興味をお持ちの方は、問い合わせボタンまたはメニューよりお声がけください。
執筆者 佐伯 翔子
CloudTree所属
Zoho導入パートナー、webデザイナー、GASシステムアプリ制作
________________
現場の役に立つシステムを作る
DX導入の負担を減らす
________________