結論 : フローチャートで順番を把握。そのうえで条件分け(=ルール)を設定する
・フローチャートを利用し、「ルール」の設定が必要な箇所を全て挙げる
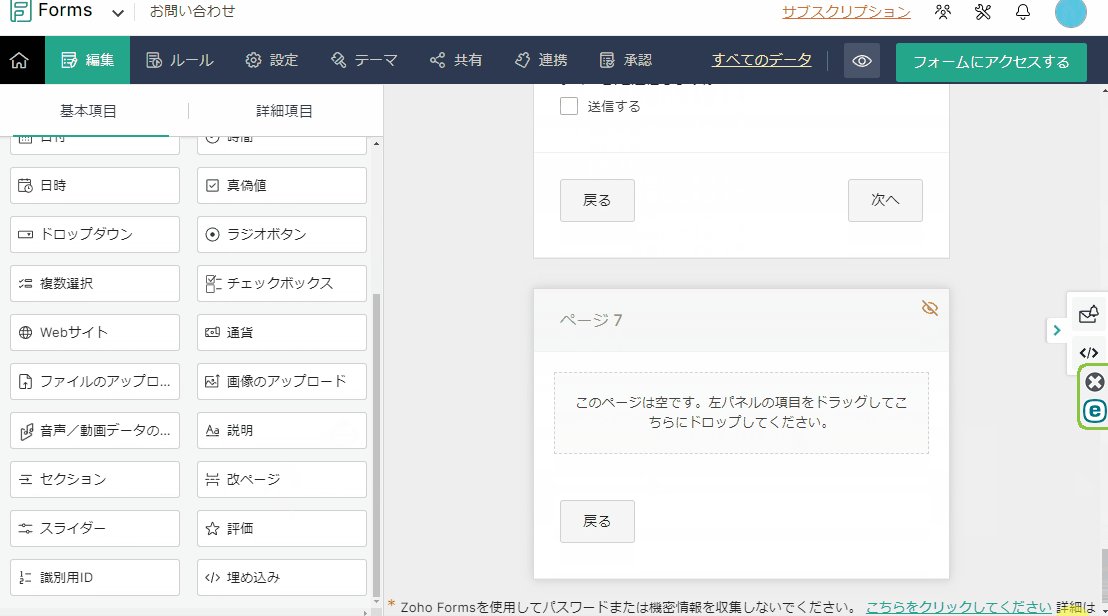
・今回はページごとに「 ページのルール 」を設定する
・ルールの設定が完了したら、フォームの動作確認をする
・フォーム送信後のリンク設定や、メール自動送信といった送信後処理も設定する
( ZohoFormsについてはこちらの記事を参照 ⇒Zohoでお問い合わせWebフォームを作る )

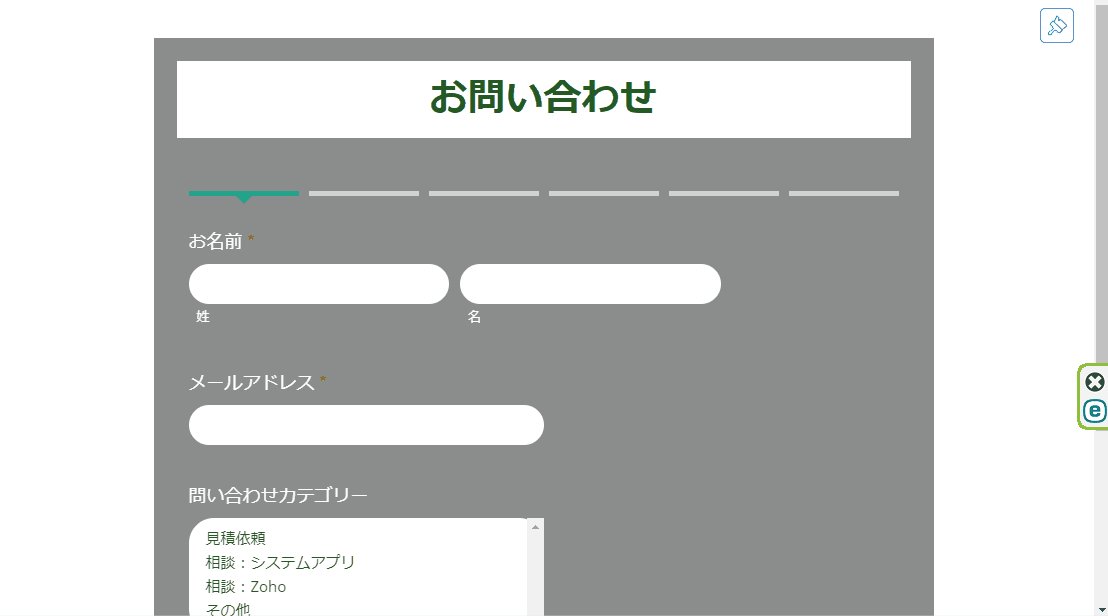
この記事ではお問い合わせフォームでカテゴリー選択をすると、選択に合わせて別のページへジャンプする機能について解説している
1.フローチャートの目的と書き方
ユーザーの選択に合わせて柔軟に変わるページの動きは、ZohoFormsでは「 ルール 」という機能で設定する
「ルール」は複雑になることが多いため、あらかじめフローチャートを作成すると便利
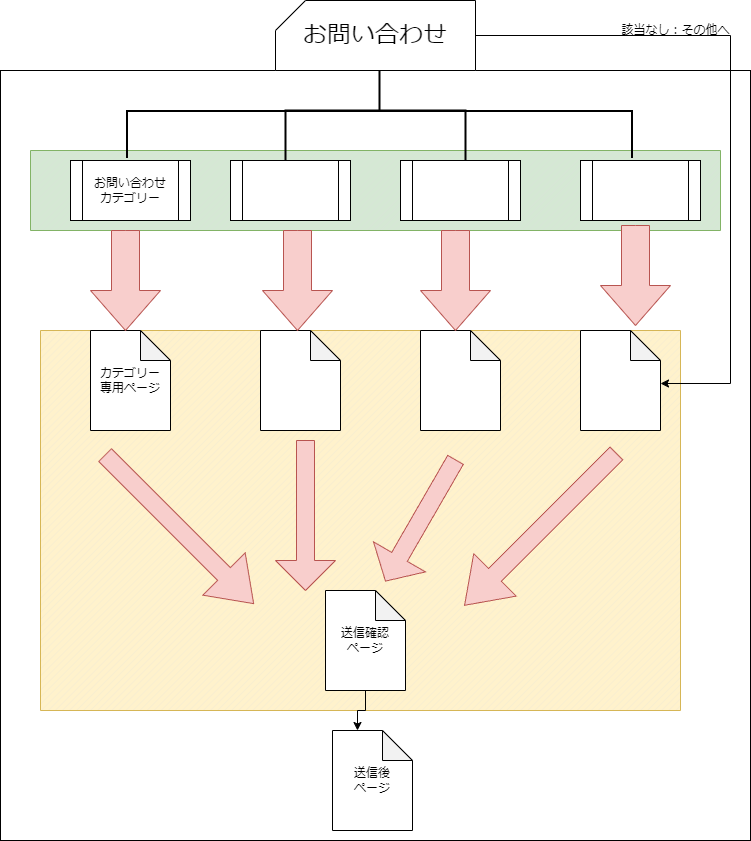
以下の図は当社サイトのお問い合わせ用に、作成したフローチャートである

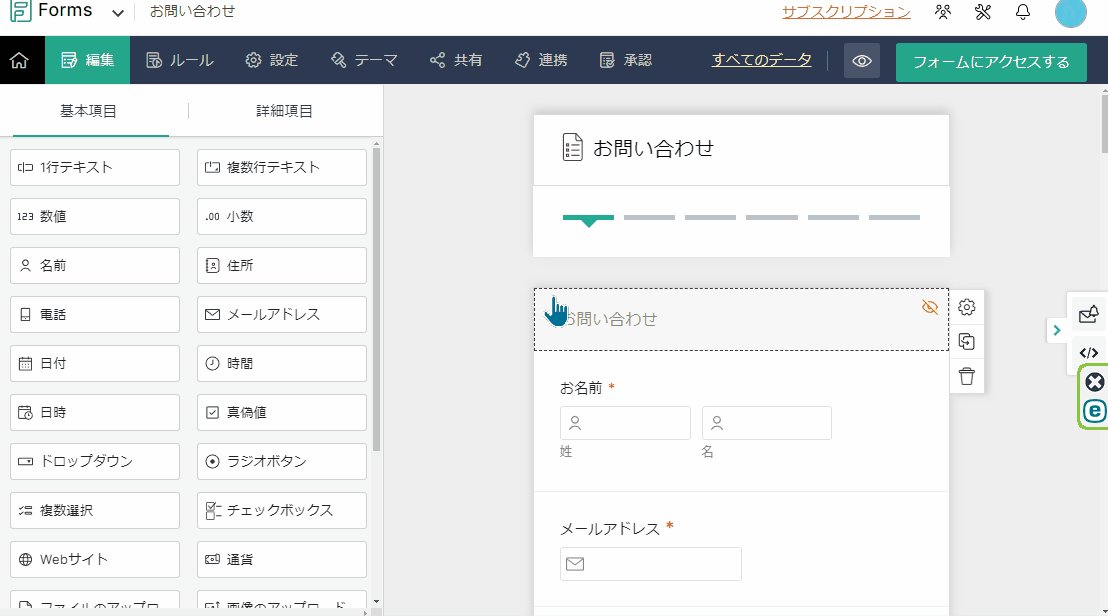
お問い合わせフォームの中に、お問い合わせカテゴリーが4つある
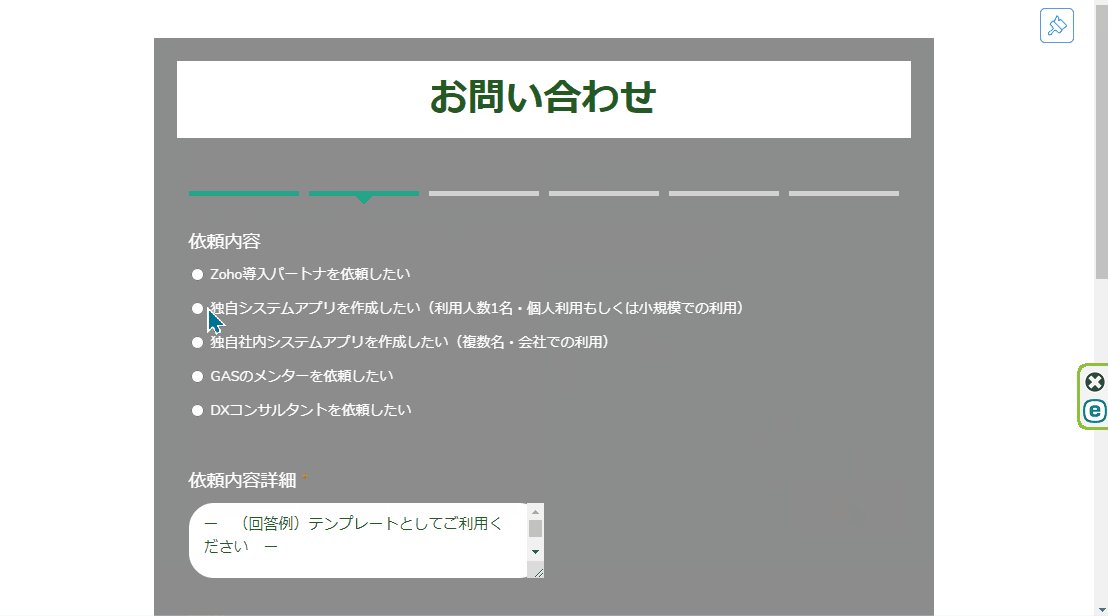
・それぞれのカテゴリーを選択すると、各カテゴリー専用ページへ移動する
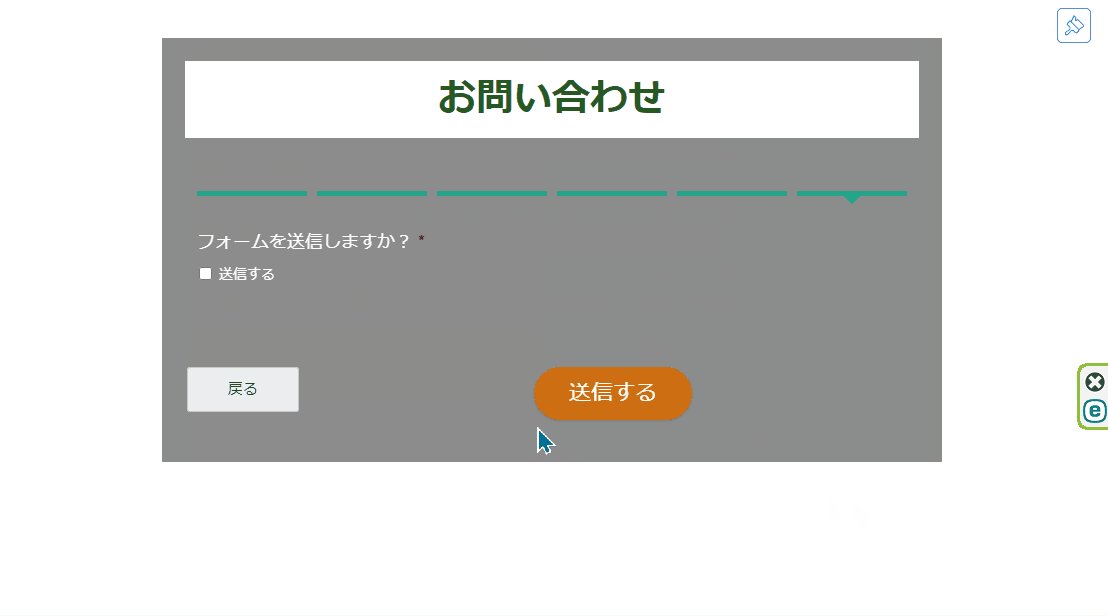
・各カテゴリー専用ページで、「次へ」ボタンクリックすると、送信確認ページへ移動する
・送信確認ページで送信ボタンクリックすると、送信後ページに移動する
・一連の流れが終了
ZohoFormsでは枝分かれするフォームの条件を「ルール」と表現する
フローチャートの中で、そのルールを赤矢印で表現している
今回は「 ページのルール 」を8つ設定することで、お問い合わせでのカテゴリ条件分岐が可能となる
2.フローチャートから「ルール」を挙げる

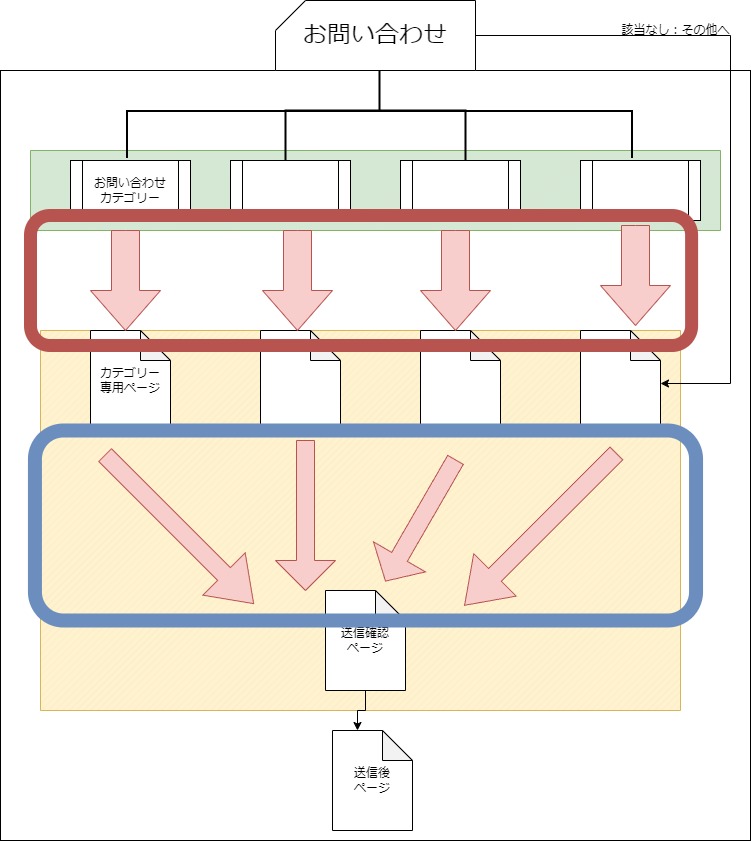
先ほどのフローチャートをよく見ると、ルールのパターンは2つしかないことがわかる
・上図の赤枠のパターンは、次項①カテゴリー選択⇒各ページである
赤枠パターンではユーザーがカテゴリー選択をしたことをきっかけになっている
選択肢と条件を確認し一致している場合には、条件にて指定したカテゴリー専用ページへ移動する
・青枠のパターンは、次項②各ページ⇒送信ページである
カテゴリー専用ページの「次のページへ進む」ボタンを押すことをきっかけに、
全ての場合で送信確認ページに移動する
今回は赤枠のパターンと、青枠のパターンに当てはめて、細かいルールを作っていった
こういった全体像を考えるときに、フローチャートはとても役に立つ
いきなり作業を始めると、かえって時間や工数がかかってしまうことがある
3.ZohoFormsで「ルール」設定①カテゴリー選択 ⇒ 各ページ

上の動画ではお問い合わせのカテゴリーから、各ページへのジャンプを設定している
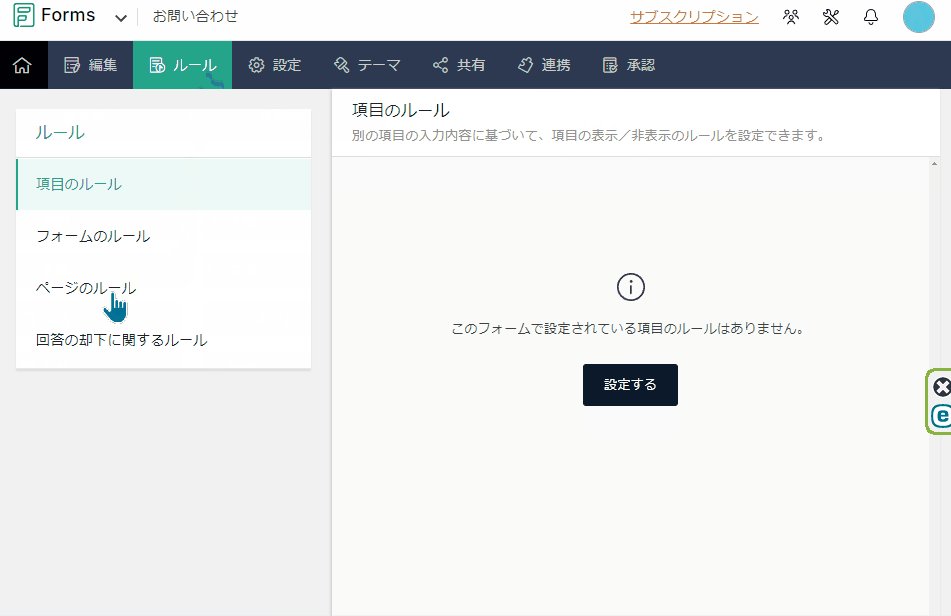
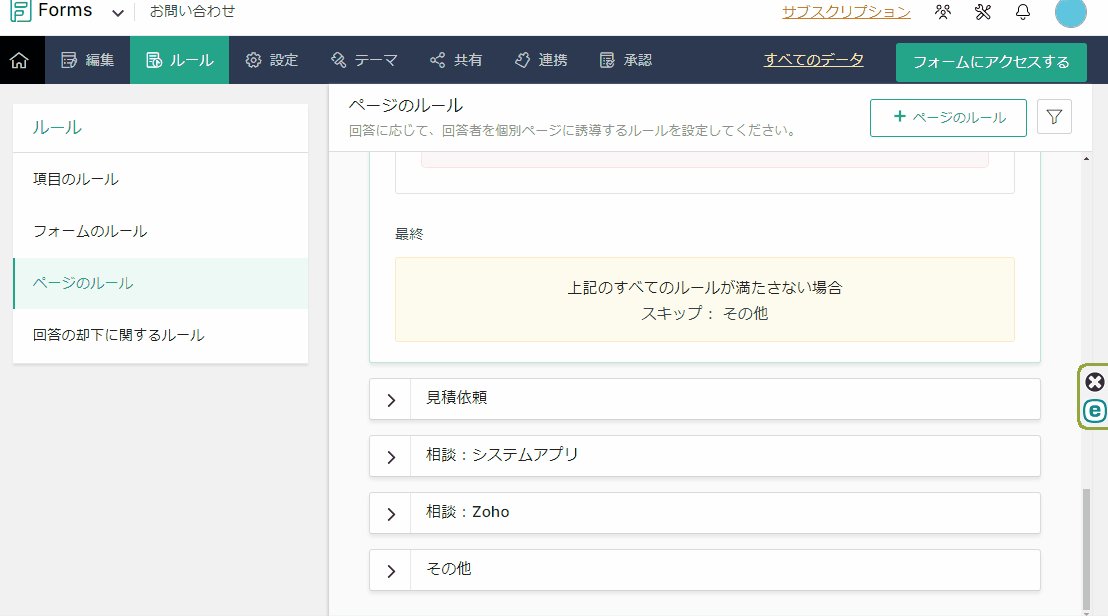
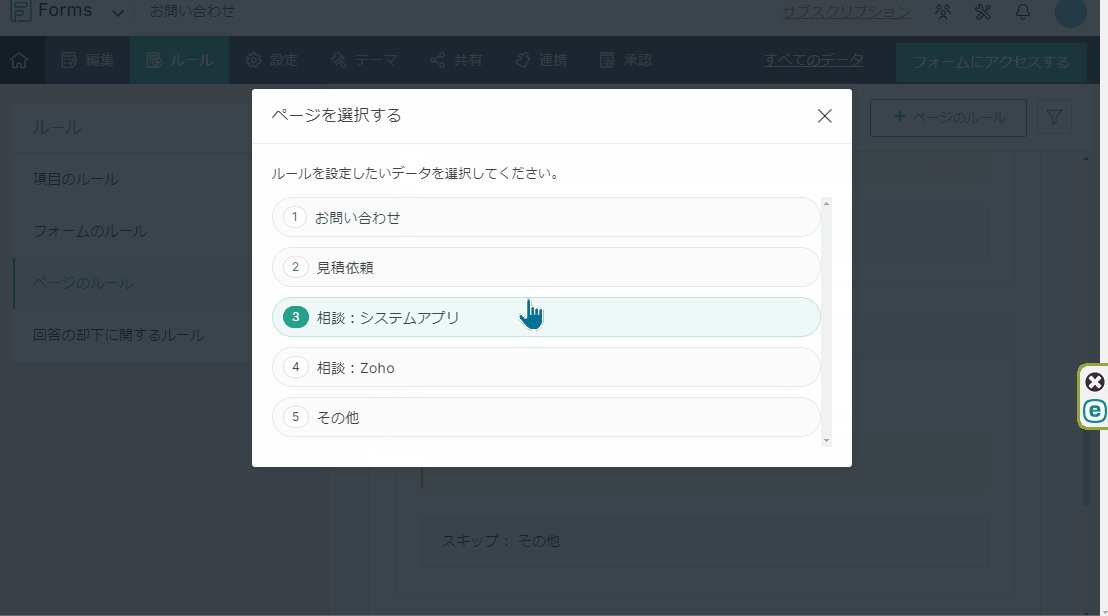
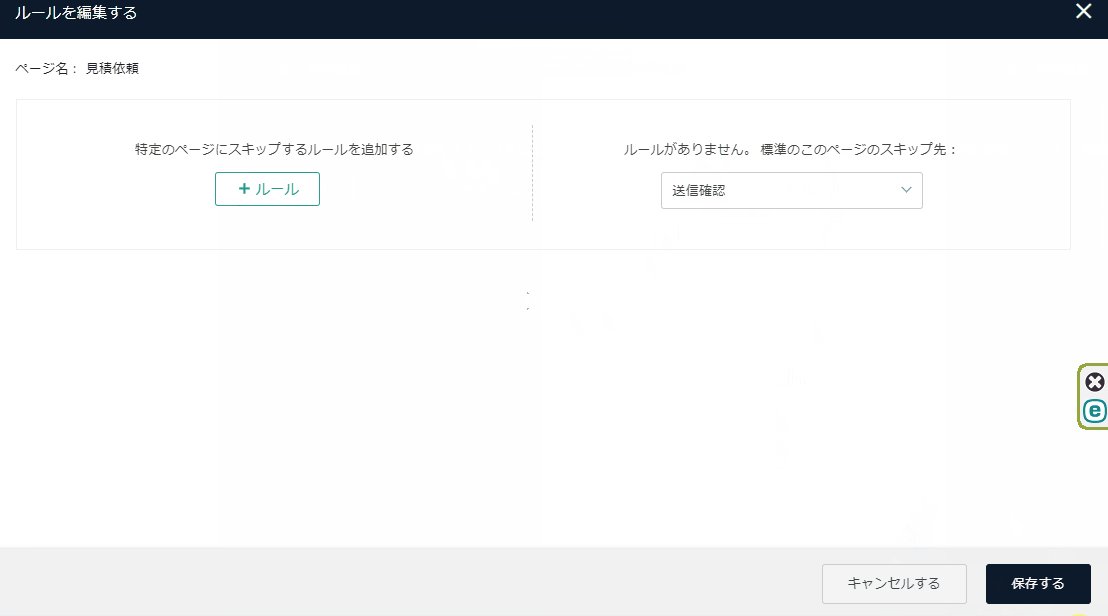
Formsアプリ > 「ルール」を設定したいフォーム > 編集する > ページのルール > +ページのルール
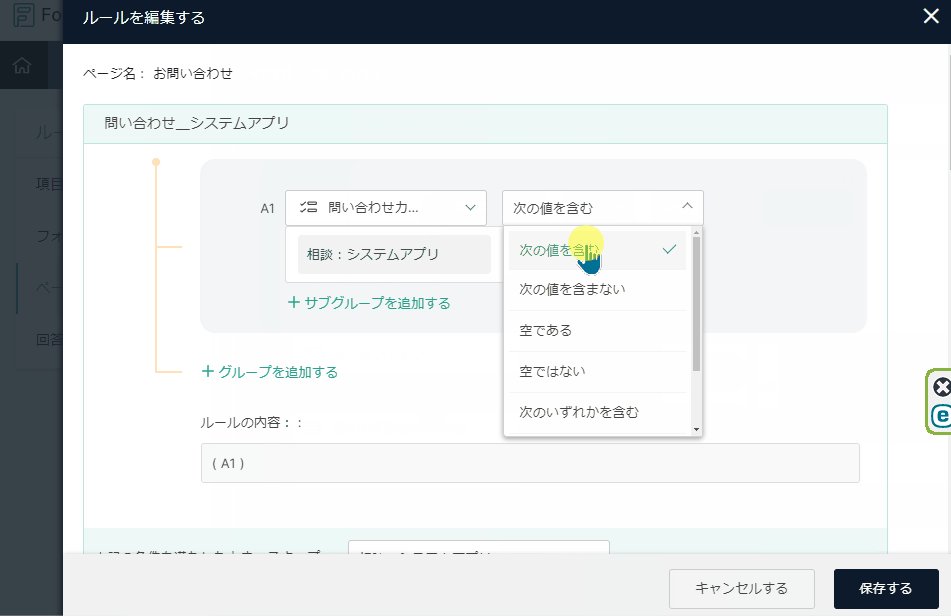
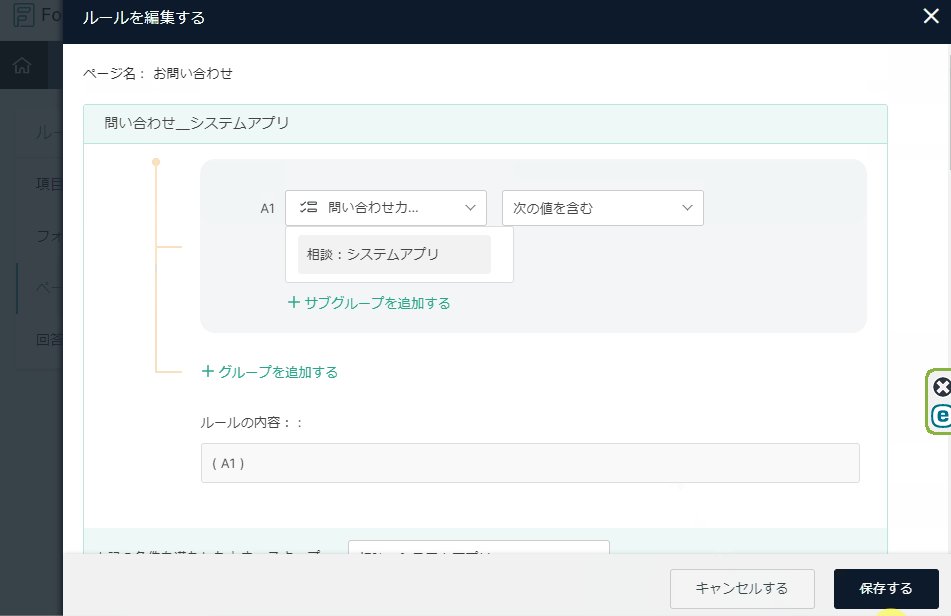
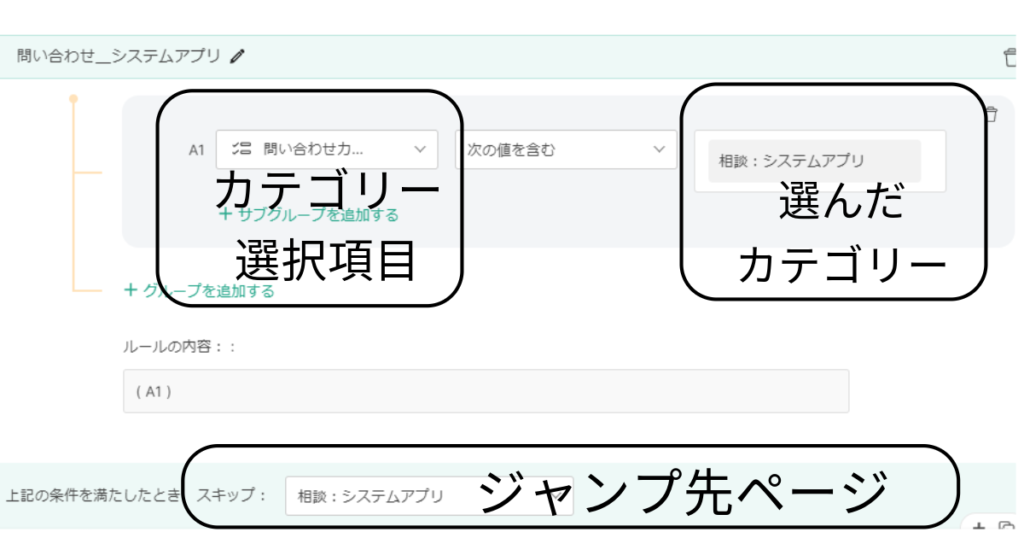
今回はページ間の移動なので、ページのルールを3つの点から設定している
・カテゴリー選択項目
・(ユーザーが)選んだカテゴリー
・ジャンプ先ページ

4.ZohoFormsで「ルール」設定②各ページ ⇒ 送信確認ページ

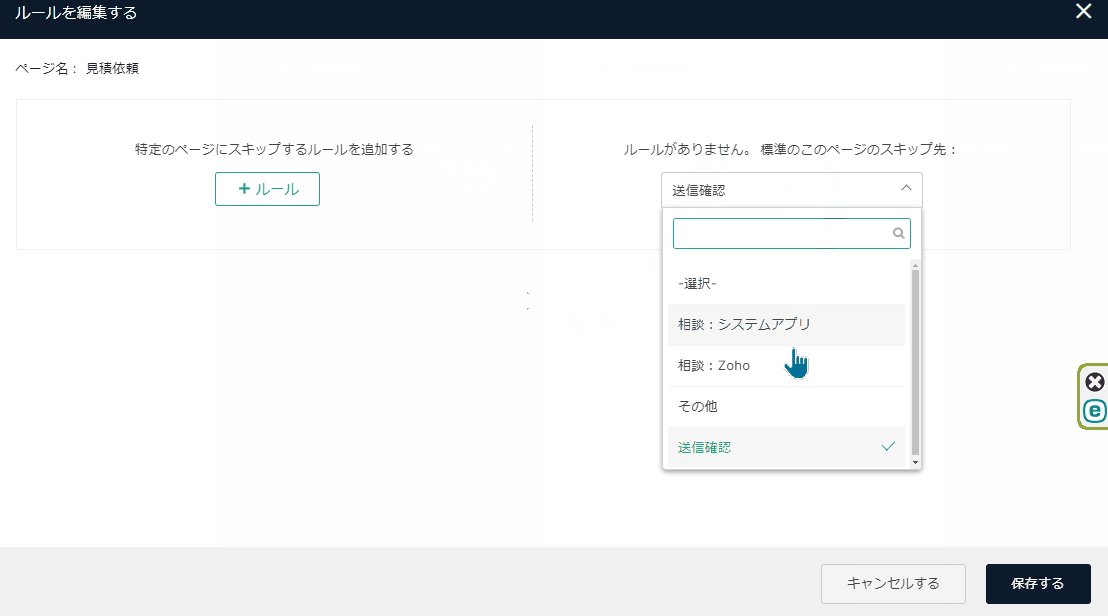
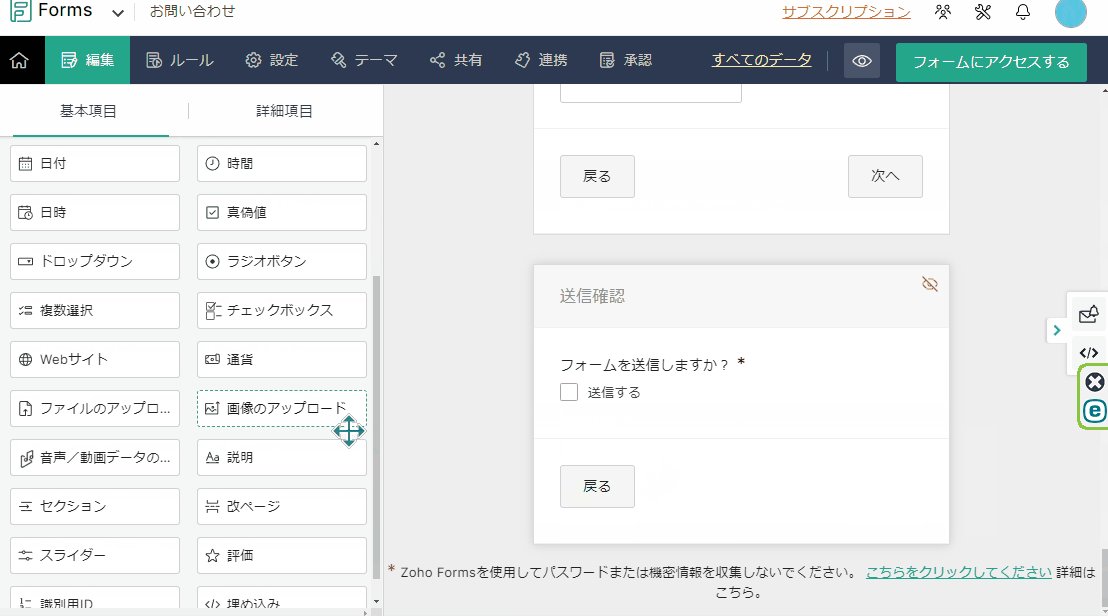
今度は各ページから送信確認ページへ移動するルールを設定していく
先ほどとの違いは、きっかけとなるページの違いである
先ほどはお問い合わせページのカテゴリ選択がきっかけだった
今は各ページの次へボタンがきっかけである
今の場合は各ページについてルールを設定していく必要がある
PICK UP:ZohoFormsで フォームを改ページする方法
実はこれらの条件設定は、フォームのページ数が3ページ以上の場合のみできる
Formsでの改ページは少し分かりにくかったので、動画にて解説する

まとめ
Zohoでお問い合わせWebフォームを作る・フローチャートを使う流れが分かって、ルールがつくりやすい
・条件分岐のルールが動くきっかけは、どのページからなのか見極める
Cloud Tree
Cloud Treeは中小企業向けDX・システム制作会社です。
中小企業DXツールであり、コストパフォーマンスが高いZohoを当社でも採用しております。
システムづくり、業務効率化、Zohoにご興味をお持ちの方は、問い合わせボタンまたはメニューよりお声がけください。
執筆者 佐伯 翔子
CloudTree所属
Zoho導入パートナー、webデザイナー、GASシステムアプリ制作
________________
現場の役に立つシステムを作る
DX導入の負担を減らす
________________